Responsive Web Design (RWD) is a modern web development principle ensuring websites adapt dynamically across different devices and screen sizes, providing an optimal user experience. In today's mobile-first world, RWD simplifies maintenance, enhances accessibility, and allows for a single site catering to all users. By employing flexible layouts, optimized images, and CSS media queries, developers ensure content rearranges harmoniously on desktops, tablets, and mobile phones. Testing responsiveness using tools like Google's Mobile-Friendly Test and PageSpeed Insights is crucial. Avoiding common pitfalls such as poor user experiences and slow loading times is essential for success. Future trends in RWD include enhanced adaptability, personalization, AI/ML optimization, and voice interaction design.
In today’s mobile-first world, ensuring your website is optimized for various devices is paramount. This article delves into the essence of Responsive Web Design, a strategy that adapts websites to different screen sizes and orientations seamlessly. We explore why mobile optimization is not just beneficial but crucial for businesses aiming to thrive in the digital landscape. From understanding the basics of responsive design to best practices, tools, common pitfalls, and future trends, this guide covers all aspects essential for creating effective, mobile-friendly experiences.
Understanding Responsive Web Design: The Basics

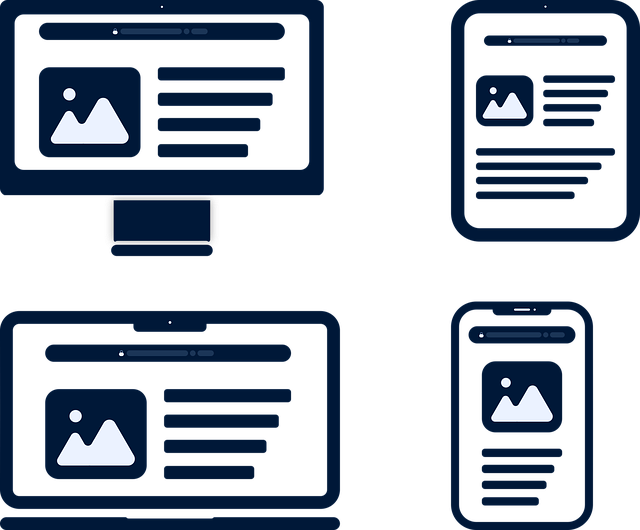
Responsive Web Design, a fundamental concept in modern web development, ensures websites seamlessly adapt to various screen sizes and devices. This approach is crucial for providing an optimal user experience across desktops, tablets, and mobile phones. The basis lies in using flexible layouts, images, and CSS media queries, allowing content to rearrange and resize harmoniously based on the available space.
By employing this design philosophy, developers create a single website that can function efficiently without the need for separate versions tailored for each device. This not only simplifies maintenance but also enhances accessibility, making digital content available to all users regardless of their preferred platform or screen size.
Why Mobile Optimization is Crucial for Businesses

In today’s digital era, mobile optimization is no longer a consideration—it’s a necessity for businesses aiming to thrive. With a vast majority of internet users accessing websites through smartphones and tablets, any business with an outdated or non-responsive website risks losing out on potential customers and revenue. Mobile optimization ensures that a website seamlessly adapts to various screen sizes and resolutions, providing an optimal viewing experience regardless of the device used. This is crucial for maintaining customer engagement and satisfaction.
Responsive Web Design plays a pivotal role here. By employing this design approach, businesses can create websites that dynamically adjust content, images, and layout to fit different screens, ensuring fast loading times and easy navigation. This not only enhances user experience but also positively influences search engine rankings, as Google prioritizes mobile-friendly sites in its results. Ultimately, mobile optimization is a strategic investment that translates into increased brand visibility, improved customer retention, and higher conversion rates.
Key Components of a Responsive Website

A responsive website is one that adapts and adjusts its layout, content, and design to fit any device or screen size, ensuring a seamless user experience across desktops, tablets, and mobile phones. This is achieved through a combination of flexible grid systems, flexible images, and cascading style sheet media queries. By using these techniques, web developers create websites that provide the same level of functionality, ease of navigation, and visual appeal, regardless of whether they’re viewed on a large monitor or a smartphone.
The key components of a responsive website include a mobile-first approach, where content is optimized for smaller screens first, ensuring that essential elements are always accessible and legible. Fluid grids allow columns to resize proportionally, maintaining balance and readability. Images are also optimized to load quickly while preserving quality by using the right formats and sizes. Additionally, media queries enable developers to apply specific styles based on device characteristics, such as screen width or orientation, further enhancing the site’s responsiveness.
Best Practices for Creating a Mobile-Friendly Experience

Creating a mobile-friendly experience involves implementing best practices that ensure your website adapts seamlessly to various screen sizes and devices. One of the cornerstone strategies is adopting Responsive Web Design (RWD). This approach utilizes flexible layouts, images, and CSS media queries to deliver an optimized view regardless of whether a user accesses your site on a smartphone, tablet, or desktop computer. By using RWD, content remains readable, navigation becomes intuitive, and users can interact with your website without frustration.
Additional best practices include minimizing the use of complex graphics and scripts that can slow down loading times on mobile devices, optimizing images for faster display by compressing them appropriately, and ensuring touch-friendly interfaces. A clean and uncluttered design, coupled with clear call-to-action buttons and easy-to-read typography, significantly enhances the user experience on mobile platforms. Regular testing across different devices and browsers is also crucial to identify and fix any usability issues, guaranteeing a consistent and positive experience for all visitors.
Tools and Techniques for Testing Responsiveness

Testing responsiveness is a crucial step in implementing successful Responsive Web Design (RWD). A variety of tools aid in this process, ranging from browser-based checkers to advanced simulation software. The most basic approach involves using different window sizes within your browser to simulate various devices and check how your website adjusts its layout accordingly. Many modern browsers include developer tools that allow for easy manipulation of viewport dimensions and network conditions.
For more comprehensive testing, consider utilizing dedicated responsive design testing tools like Google’s Mobile-Friendly Test or PageSpeed Insights. These tools provide detailed insights into a webpage’s performance on both mobile and desktop devices, highlighting any issues with layout, content accessibility, and loading times. Additionally, emulators and virtual devices offer an immersive way to test your website across diverse operating systems and screen resolutions, ensuring compatibility and user-friendliness for all users regardless of their device.
Common Mistakes to Avoid in Mobile Optimization

In the quest for an optimal mobile experience, several common pitfalls can be avoided by web developers and designers. One major mistake is neglecting Responsive Web Design. With a myriad of screen sizes and resolutions to cater to, a website must adapt seamlessly across devices, from smartphones to tablets and desktops. Failing to implement responsive design results in poor user experiences, with content that may not fit screens properly or users being redirected due to poor layout. Another frequent blunder is ignoring the importance of fast loading times on mobile networks. Optimizing images, minifying code, and leveraging browser caching can significantly reduce load times, ensuring visitors don’t abandon sites due to frustration.
Additionally, many websites struggle with mobile usability by not prioritizing intuitive navigation and clear calls-to-action (CTAs). Navigation menus must be designed with touch interactions in mind, ensuring ease of use on smaller screens. CTAs should be prominent and easily accessible, guiding users towards desired actions without any friction. Lastly, overlooking the importance of mobile search optimization (SEO) can hinder visibility and traffic. Optimizing for mobile includes ensuring fast page loads, secure connections (HTTPS), and mobile-friendly content that aligns with user intent, all factors that impact a site’s ranking in mobile search results.
Future Trends in Responsive Web Design

As technology continues to evolve, so do user expectations for seamless and fast web experiences across various devices. Future trends in responsive web design are focusing on enhanced adaptability and personalization. With the rise of 5G connectivity and improved device capabilities, designers are exploring dynamic layouts that can adjust not just for screen size but also based on real-time user interactions and content consumption patterns.
Artificial intelligence (AI) and machine learning (ML) will play a significant role in this evolution. These technologies enable websites to learn from user behavior, predicting preferences and optimizing content delivery accordingly. Additionally, there’s a growing emphasis on voice interaction design, ensuring that web interfaces can adapt for both visual and non-visual users. This shift towards more intuitive and personalized responsive web design promises to create engaging digital experiences tailored to individual needs.
