In today's digital landscape, Responsive Web Design (RWD) is essential for creating websites that adapt seamlessly to various screen sizes and devices. With mobile usage predominant, RWD ensures optimal viewing experiences by rearranging and rescaling content using flexible layouts, resizable images, and CSS media queries. This approach not only improves user engagement but also enhances search engine rankings and drives higher conversion rates. Key strategies include media queries for device-specific styling, flexible layouts, optimized images, and efficient content delivery to reduce loading times, making websites accessible and user-friendly across all devices.
In today’s mobile-first world, ensuring your website is optimized for all devices is paramount. This article delves into the essence of Responsive Web Design, exploring why it’s no longer a luxury but a necessity for delivering exceptional user experiences. We’ll dissect key components, best practices, and performance optimization techniques to create sites that are not just mobile-friendly but truly responsive. From accessibility enhancements to crucial tools and measurement strategies, grasp the power of this modern standard.
Understanding Mobile-Friendly Web Design: The Modern Standard

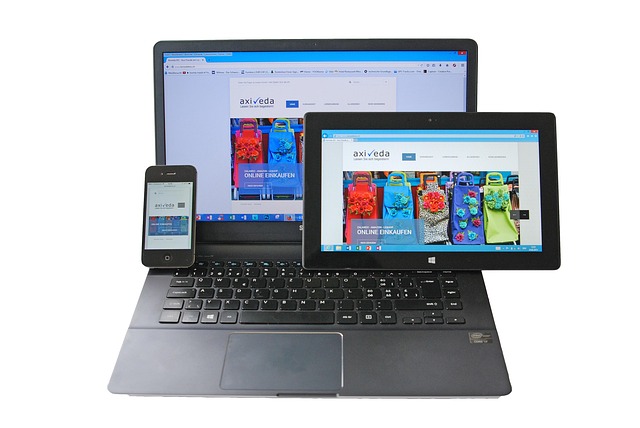
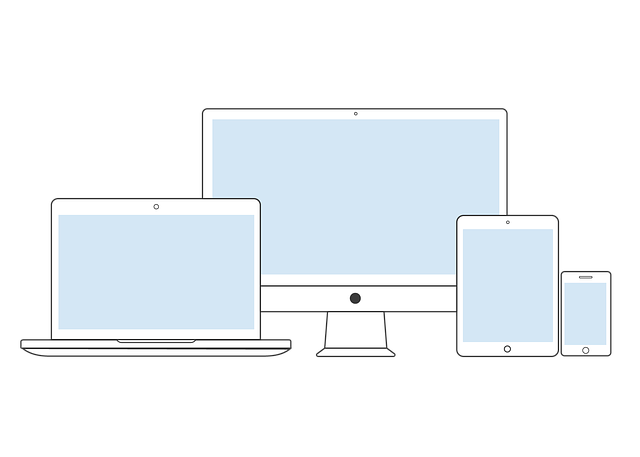
In today’s digital landscape, mobile-friendly web design is no longer a luxury but an essential standard. With the vast majority of internet traffic now originating from smartphones and tablets, responsive web design has become the norm rather than the exception. This approach ensures that websites seamlessly adapt to different screen sizes and resolutions, providing users with an optimal viewing experience regardless of their device.
Responsive Web Design (RWD) achieves this by utilizing flexible layouts, images, and CSS media queries. These techniques allow content to rearrange and resize itself, ensuring key information remains accessible and easily navigable. By embracing RWD, businesses not only cater to the needs of mobile users but also enhance their search engine rankings, as Google and other major search engines prioritize mobile-friendly sites in their results.
Why Responsive Web Design is Essential for User Experience

In today’s digital era, where mobile devices outnumber desktops, ensuring your website offers an optimal user experience across all platforms is paramount. Responsive Web Design (RWD) serves as a game-changer in achieving this goal. It allows websites to adapt seamlessly to different screen sizes and resolutions, whether it’s a smartphone, tablet, or desktop computer. By employing flexible layouts, images, and CSS media queries, RWD guarantees that content remains easily readable and navigable, regardless of the user’s device.
Moreover, implementing Responsive Web Design enhances user engagement and satisfaction. Users expect websites to load quickly, display clearly, and be easy to interact with on their mobile devices. A well-designed responsive site ensures these expectations are met, encouraging visitors to explore further and ultimately leading to increased time spent on the page and higher conversion rates.
Key Components of a Successful Responsive Layout

A successful responsive web design relies on several key components that ensure a seamless user experience across various devices and screen sizes. One of the most crucial elements is media queries, which allow developers to apply different CSS styles based on the device’s characteristics, such as width, height, and orientation. This dynamic approach ensures content remains legible, easily navigable, and aesthetically pleasing on smartphones, tablets, and desktops.
Another vital aspect is flexible layouts that adapt gracefully to different screen dimensions. These layouts use relative units like percentages instead of fixed pixels, enabling elements to resize proportionally. Additionally, prioritizing mobile users by starting with the smallest screen size and building up ensures faster load times and improved performance, which are essential for maintaining user interest and engagement.
Best Practices for Optimizing Content for Mobile Devices

When optimizing content for mobile devices, one of the cornerstones is embracing responsive web design. This approach ensures that your website seamlessly adapts to various screen sizes and resolutions, providing an intuitive user experience regardless of whether accessed on a smartphone, tablet, or desktop computer. Implementing responsive design involves using flexible layouts, images, and CSS media queries to rearrange content logically for different devices.
To enhance mobile usability further, prioritize simplifying content delivery. Minimize the use of complex graphics and multimedia elements that may slow down loading times. Instead, opt for lightweight alternatives while ensuring text remains legible. Additionally, consider the touch interface when designing buttons and links, making them large enough for easy tapping. Keep navigation straightforward by relying on clear, concise menus tailored for mobile screens, allowing users to access key pages promptly.
Enhancing Accessibility with Responsive Design Techniques

Responsive Web Design is an indispensable technique in enhancing accessibility for all users, regardless of their device preference. By employing flexible layouts, images that adapt to screen sizes, and media queries, developers can create websites that seamlessly adjust to smartphones, tablets, and desktops. This ensures a consistent user experience across various platforms, catering to the growing demand for mobile accessibility.
Moreover, responsive design incorporates features like touch-friendly interfaces, optimized navigation, and clear text readability, making digital content more inclusive for visually impaired users or those with motor impairments. As web accessibility standards evolve, adopting Responsive Web Design becomes a pivotal step in creating websites that are not just functional but also universally accessible.
Performance Optimization: Speeding Up Mobile Websites

Performance optimization is a critical aspect of mobile-friendly web design, focusing on enhancing the speed and efficiency of websites on various devices, especially smartphones and tablets with different screen sizes and network connections. A key component of this process is implementing responsive web design (RWD). RWD ensures that a website adapts seamlessly to the user’s device, optimizing content layout, images, and other elements for faster loading times without compromising functionality or visual appeal.
One effective strategy is compressing media assets like images, videos, and CSS/JavaScript files to reduce their size without sacrificing quality. Additionally, leveraging browser caching stores static resources locally on the user’s device, which speeds up subsequent page loads. Lazy loading, where content is loaded only when needed, further enhances performance by delaying the loading of elements below the fold. These techniques collectively contribute to a more responsive and enjoyable mobile browsing experience.
Tools and Technologies for Creating Responsive Websites

Creating responsive websites has become a cornerstone in modern web design, ensuring that digital experiences are optimized for all screen sizes and devices. Tools and technologies like Bootstrap, a popular front-end framework, simplify the process by offering pre-designed components and layouts that adapt gracefully to different views. Developers can quickly build mobile-friendly sites with its responsive grid system, media queries, and ready-made UI elements.
Another powerful asset is CSS3 media queries, which allow designers to apply unique styles based on device characteristics. This technology enables dynamic adjustments, such as changing font sizes, layout structures, and even hiding or displaying specific content, ensuring a seamless user experience across smartphones, tablets, and desktops.
Measuring Success: Evaluating the Effectiveness of Mobile-Friendly Design

Measuring success in mobile-friendly web design is an essential step to ensure that the implemented strategies are effective and aligned with user expectations. Key performance indicators (KPIs) play a pivotal role in evaluating the effectiveness of mobile-friendly designs, providing insights into how well the website adapts to various screen sizes and devices. One of the primary metrics to consider is the bounce rate, which measures the percentage of visitors who leave the site after viewing only one page. A lower bounce rate on mobile devices indicates that users are engaging with the content, suggesting a successful implementation of responsive web design.
Additionally, conversion rates offer valuable insights into the overall user experience. Tracking conversions, such as sign-ups or purchases, on mobile platforms allows for an assessment of how well the design encourages user interaction and facilitates desired actions. By analyzing these KPIs, web developers and designers can make data-driven adjustments to their responsive web design strategies, ensuring continuous improvement and optimization for a seamless mobile browsing experience.
